
こんにちは。
奥田です。
米国時間5月28日にGoogle Webmaster central BlogでGoogleが内部調査や業界調査の結果を参考に、Core Web Vitalsをページエクスペリエンス基準に追加すると発表しました。
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
これは、重要ですね。
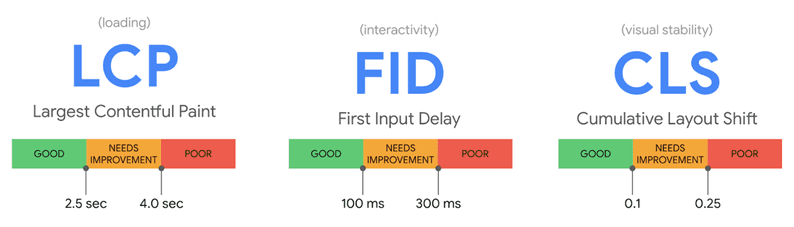
Core Web Vitalsとは?
このCore Web Vitalsとはこの3つです。
- ローディングスピード(LCP): ページがロードされてからそのページの最大コンテンツのレンダリングが完了するまでの時間のことをいう。2.5秒までだと「良い」とされている。
- 応答性(FID): リンクやボタンをクリックしたときの対応速度のことをいう。100msまでだと「良い」とされている。
- 視覚的安定性(CLS): ページ内でのコンテンツの移動を示すスコアのことをいう。0.1までだと「良い」とされている。
要は、ユーザーに対してストレスが少ないWebサイトページがよいということになります。
表示までに時間がかかったり、ユーザーが意図しないクリックが発生したり、何の前触れなく急にコンテンツが増えたりするのはよくないかなということですね。
いつから?
一応来年の2021年以降ということのようです。
Core Web Vitalsのチェック方法
PageSpeed InsightsからCore Web Vitalsの指標はチェックできます!
■PageSpeed Insights結果イメージ
https://web.dev/vitals-tools/#pagespeed-insights
■PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
まとめ
普段からSEOを気にかけている方はそこまで気にしなくてよいかもしれませんが、Googleはユーザーのことを第一に考えるので、今回の発表はページエクスペリエンスにCore Web Vitalsを追加することでユーザーのアクション体験も大事な要素の1つということを伝えているんだと思います。
【Youtube動画】