
こんにちは。メルマガとかでHTMLメールを作るってこともあるかと思いますが、これがやったことある人はわかると思いますが結構やっかいです。
特にOutlook、、ここでもMicrosoftとかい!って感じなんですが、対応しないわけにはいかないわけで、いろんな人とあーだこーだして試行錯誤した結果、納得したやり方が見つかったので共有したいと思います。
あ、ちなみにここで書くことは、HTMLメールの基本的なところとあとはOutlookでも対応するため用の1つの例と大枠イメージを共有します!
まずは基本事項から
まずは基本事項から押さえておきたいと思います。
何がなんでもTable構造
もうこれはお決まりです。HTMLメールの基本はTableレイアウトでお願いします。崩れたくなければ。
ちなみにtdの中とかにdivとかpとか書くのいいけど、padding系とかは使わない方がいいと思う
スタイルはインラインで
css?そんなのするわけないやん!男ならインライン一択!ちなみにインラインってこんな感じね。タグの中に埋め込むスタイルのやつ!
<td style="color: #333;"></td>君らが考えているレスポンシブはできないと思った方がいい
Webサイトで使われているレスポンシブはHTMLメールは使えないと思った方がいいと思います。
セミレスポンシブとしてmax-widthを使ってレスポンシブっぽく見せることは可能でしょう。
Outlookも含めるならなおさら。できて、幅の調整くらいかなと。max-widthみたいな感じ。
Outlook、どうしても崩れちゃうんだよなー
上記の基本事項を網羅しててもときとして、Outlookでは崩れるときがある。ガチガチに固めれば崩れなくなると思うけど。スマホで見たときにはちょっとレスポンシブっぽく見せたいとかなるとガチガチにしてるとPCの縮小サイズで表示されてしまって文字サイズとかが小さくなりがちで困ることが�ある。できればGmailとかのスマホとかだとええ感じな大きさに見えてほしい。ではでは、どうしたらいいのか。
Outlookも含めたHTMLメールの作り方
まず、気にしておいてほしいのが、Outlookのバリエーション。Outlook200X、201Xなどのアプリ。(結構これによって見え方変わったりする)あとブラウザ版PCとモバイル。最後にスマホアプリ。
考え方として、PCでのOutlookは、アプリもブラウザも含め、これはガチガチに固めて作るイメージ。スマホのアプリとブラウザはセミレスポンシブでいくイメージ。スマホとかならOutlookでも少しは対応しているかなって感じ。
ガチガチとゆるふわのハザマ
HTMLメールにおいて、ガチガチに固めるとスマホでもガチガチになるので、ええ感じのところを見定めなければならない。
つまりは、PCはOutlookはカチカチに固めて、Gmailとかモダンっぽいものに関しては、ゆるふわで攻める。この作戦。
名付けて、中はふわふわ外はカッチカチ!
とまぁ、だからどうするねん!ってことなんやけども今回導き出した答えはこんな感じっす!
<!--[if mso]>
<table><tr><td width="580">
<![endif]-->
<table><tr><td max-width="580">
<p>テキストテキストテキスト</p>
</td></tr></table>
<!--[if mso]>
</td></tr></table>
<![endif]-->[if mso][endif]ってやつがイメージつくと思う�けど、msoつまり、outlookにしか効かないコード。ハックってやつです。
形的にはそとをまず、msoで囲ってwidthでガチガチにして、中は逆にmax-witdhでふんわりします。Outlook以外のメーラーだとゆるふわのmax-widthだけが反応し、セミレスポンシブになります。
そうです。これで攻め続けます!笑
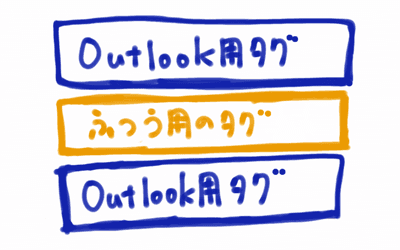
イメージはこんな感じ。
Outlook用タグがガチガチのやつでふつう用のタグがゆるふわなmax-width的なタグです。
まとめ
ということでみなさんイメージできました?笑 Outlookを含めたHTMLメールを作成するときは「中はふわふわ外はカッチカチ」を念頭においておくと崩れるということが少なるかと思います!
今までいろいろ試してみたけど、納得いくものができていないという方がいれば一度これでやってみてください!それでは!