
なぜかいきなりjsファイルをクリックすると起動されたVisual Studio Code(以後、VScode)。時間もなかったというか慌ててたのでそのままVScodeで作業。
作業を終えて、これ使えんじゃね?ってなったので
ちょっと環境整えてみました。
Emmetがデフォルトで入っている
Emmetがデフォルトで入っていたのでラッキーと思い、そのままコーディング。
が、「ctrl+e」が効かない!
で、ググると「tab」しかできないよだってさ。
いや、こっちだってもう「tab」なんて使えねえ体になってんだよ!(前までSublimeText3)
ってなって
ググる。
が、langをenをjaに変える記事ばっかり出てきてて
出てこない。
拡張機能(SublimeTextでいうところのパッケージ)にもない。
キーボードショートカットがあったな
SublimeTextに比べるとメニューが日本語になってて視覚的にわかりやすいせいもあって
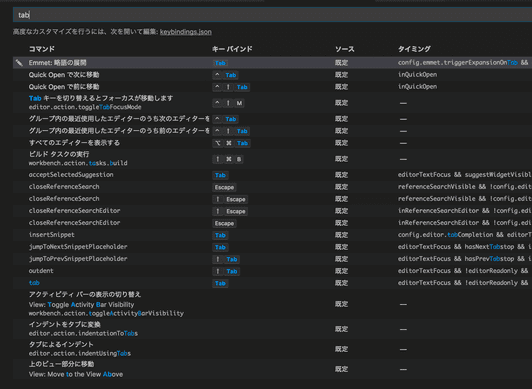
Code > 基本設定 > キーボードショートカットってあって
それ開いて
tabって検索したら
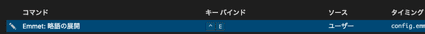
Emmet: 略語の展開
ってのを発見!!
これのキーバインドを「tab」から「ctrl+e」に変えるとすんなりいけやした!!
あまりこのやり方?(ただのカスタマイズ)が載ってなかったので
「ctrl+e」が染み付いている人はぜひ試してほしい!