
Swiperというスライダー系のjavaScriptのプラグインがあります。
jQueryを使わなくても動く!というところで結構有名かもしれません。
Swiperは基本的なスライダーの動きは結構できるんですが、
本家のデモに載っていなかったことでみんなしたいであろう
あれを今回、Tipsとしてまとめたいと思います!
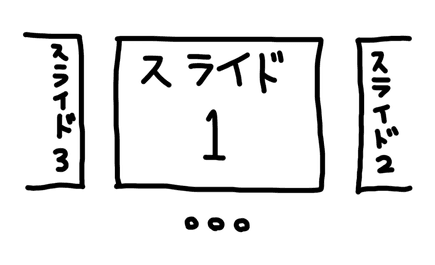
カルーセルチックで両端切れているやつ
見出しのとおり、今回はコレのやり方を紹介します。
これ、いろいろググったんですがあまり出てこなかったんですよね。なんで!?
見出しの「カルーセルチックで両端切れているやつ」ってのはこんな感じのやつです。
こんなん
見たことありますよね?
これがね、本家だと載ってないんですよね。(たぶん)
ちょっと逸れますが
Slickなら
centerMode: true,
centerPadding: '10%'
とかでできるんですよ。
参考: http://peacepopo.net/blog-entry-238.html
それがSwiperだとサラッとした感じでは載ってない。
でも、、、
はい、解決策はこれ!
let $swiperContainer = $('.swiper-container');
let mySwiper = new Swiper($swiperContainer,{
loop: true,
speed: 800,
slidesPerView: 2,
centeredSlides : true
});
肝はこれ
slidesPerView: 2,
centeredSlides : trueslidesPerViewはカルーセルのときに使うやつでcenteredSlidesでセンターに合わせることでいい感じに両端切れてくれます!
ただ、これだと見切れ具合が画像横幅の半分になってしまうんですね。どないしても。
いや、これ変えたい。幅感調整したい!
と、思ったあなた。
やり方見つけました。これほんとにぐぐっても載ってなかった。
左右の画像のはみ出し具合をカスタマイズ
let $swiperContainer = $('.swiper-container');
let mySwiper = new Swiper($swiperContainer,{
loop: true,
speed: 800,
slidesPerView: 1.5
centeredSlides : true
});
以上。
何が変わったかというと
slidesPerView: 1.5
これです。
そうなんで�す。小数点使えるんです!!!
slidesPerView: 2だと100%の幅に2枚画像を載せるって感じなんですけど、slidesPerView: 1.5だと1.5枚画像を載せるということなので見切れる幅は増えて見える幅は増えるということになります。
とりあえず、slidesPerViewを調整すればカスタマイズできるのでやりながら調整してみたらよいと思います!
それでは!